BLOG
Web Developers VS Web Designers - Round One - FIGHT!

I've been developing websites for almost 10 years now and one situation that is consistent from project to project is who knows the best for the client - is it the designer or the developer?
Naturally, being a developer, I'd like to blow my own trumpet and say that we trump designers every time - after all, we are the ones who make the website a reality whereas designers are just one step in a process that we try to tip-toe past.... or stomp past with as much noise as possible depending on what coffer number or V installment we have reached for the day.
Designers on the other hand will often see us as the trolls under the bridge that nobody really wants to talk to - they have a purpose (though nobody really knows what they do) but only really come out for feeding or to be offensive.
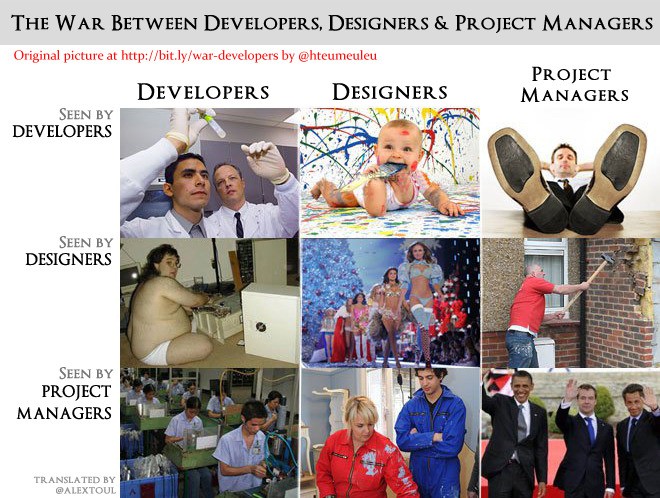
You may have seen this matrix before as it tends to sum things up quite nicely.

So who does know best for the client then? Well it's quite simple - option C - the client. As the age old saying goes, "The customer/client is always right" and if we were honest, and doing our jobs right, we'd make sure clients got their amazing website without having to deal with too many of the colourful characters in the above image.
As a developer, I'd like to do my part in helping the wider developer community, and offering my tips of advice in dealing with designers and their nicely layered (hopefully) Photoshop files.
1. Communicate. Let's get this tough one out of the way as it is easier than you may think. I'm not talking about managing the project by any means, and hopefully you can get away with doing this once for each designer and then never again. Developers love rules, algorithms, and consistency - stuff has to make sense. Right from the get go, inform your designer what you expect when you get their amazing design files through. Ask for things like the following:
- A layered Photoshop file with each layer clearly named
- A style for each H1, H2, H3, hyperlink, button, bullet point, etc...
- Consistency with font sizes and paragraph spacing
- Consistency with column widths and padding
- etc...
A lot of designers design to make their stuff look good without thinking too much about how a developer then has to piece it all together in HTML. I've found that making them aware of how a website gets constructed can really defuse a lot of situations further on down the track.
2. Respect the design. You may not like the design - which is fine - but respect it at least. They've done their hard work to get it to the point where the client is happy and now it is your turn to do your hard work.
3. Don't settle for 'good enough'. As we love to code, often the CSS side of things can drive you batty and bored where you switch off and stop caring. If you're on Windows Vista/7 then there is this handy tool pre-installed which can help you concentrate a little more. It's called...... the "Snipping Tool". Chances are you don't even know it is there so just click the start button and type it in and hopefully it pops up for you. Basically, this tool lets you crop any section of your desktop and then you can copy & paste the image anywhere you want. What I tend to do is build the website first to a 'good enough' state and then work my way from the header to the footer, cropping out each object, pasting it on top of the Photoshop file, and then comparing pixels. This approach helps you see immediately where you haven't matched the design and allows you to see how many pixels you need to tweak your CSS by. One thing to be aware of is this approach doesn't work 100% for text and it is rendered slightly differently across all browsers. I generally get the top left point correct and then leave the rest. The end result of this? No more designers or managers telling you that you haven't matched the design as they get their ruler (yes ruler!) and show you on their screen.
4. Own it. At the end of the day, you're the one doing the build so make it solid and be proud of it regardless of how the project got to that point.
Here at Limelight Online, we're not perfect, but we try our hardest to do the best we can be and set a standard in our industry.
If you have any tips and ideas that you find useful as a developer then please feel free to post your thoughts below.









