BLOG
Web Development Terminology Guide & Glossary
Last month the Online Marketing side of the business was in the terminology cross-hairs. This month, the Web Development team and their undertakings are under the spotlight. Much like the Online Marketing focus, Web Development terminology can seem unbelievably foreign if you haven’t had some form of exposure to it. I’m around it daily and yet it just seems so curly at times!
Without further ado, let’s get straight into it. As with the Online Marketing Terminology Guide & Glossary, the terms are in no particular order.
Captcha
On websites, you are often asked to complete a variety of different forms. The Captcha code is the code that sits at the bottom of a form. Its purpose is ensure that any submission via the form is from a human – i.e. that a bot isn’t manipulating the form and spamming the resulting inbox.
If we consider our own enquiry form, the Captcha code can be seen at the bottom of the form.
The difficulty with Captcha codes is that they can be confusing to the actual user. As in the above example, it is quite difficult to replicate the code to verify that you are an authentic human being! You have the ability to reload the image in order to find a code that is more visible.
Google have also created a secondary Captcha code option which is a simple tick box, like the following:
Though it is an additional step in the process of submitting a form, it is a security process to ensure that only relevant messages are received and that your inbox isn’t filled with spam.
HTML
With web development, it sometimes feels like we are swimming in an ocean of acronyms. The first cab off the rank is HTML – short for Hypertext Markup Language. Are you envisioning a language used on Star Wars? HTML is the foundational programming language used to create websites. It is the skeleton that gives every page on your site a structure.
HTML is also responsible for giving out commands that enable browsers to open these websites. It is obviously a specialist skill-set required for the developer and their knowledge – much like learning any other language.
CSS
Cascading Style Sheets – another web language used primarily for the styling and formatting of assets on a webpage. Our team use CSS to help style font type, size, colour and background design.
Address Bar
The address bar is the area on the page that houses the URL details. If you know a specific URL, you can type directly into the address bar, rather than have to use a search engine, such as Google.
HTTP
Hypertext Transfer Protocol. This is the foundational World Wide Web protocol that outlines how all websites transmit, transfer and display information on webpages. It allows for standardisation and a common understanding for programming and web development.
HTTPS
HTTPS stands for Hypertext Transfer Protocol Secure and, as the name implies, refers to a connection that offers an added layer of security. An HTTPS connection is formed by layering the Hypertext Transfer Protocol on top of the SSL/TLS protocol, thereby enhancing the security abilities of the communications sent out by the website.
Sometimes referred to as HTTP over SSL, HTTPS is especially important for sites that deal with personal data, money, payment gateways and other important information (financial, legal or confidential). To learn more about HTTPS and SSL and its importance, refer to Kyrsten’s earlier post Why We’re Recommending Secure Certificates For All Our Clients.
Domain (Name)
The domain name is the root web address for a website. For example, here at Limelight Online our domain is limelightonline.co.nz.
Sub-domain
A website’s domain may also include one or more sub-domains – a certain section within the domain. This is noted by a prefix before the actual domain. In the example of Limelight Online, the address of www.limelightonline.co.nz sees the “www.” as the sub-domain of the site.
URL
Short for Uniform Resource Locator, you’ll never hear that term again – URL it is. A URL refers to the address (or reference) to a resource on a website.
Your URL is made of different components. Consider the following URL for this blog.
https://www.limelightonline.co.nz/blog/development-terminology-guide-glossary/
The URL includes the protocol used to access the file (in this case: https, as noted above), then the domain name that specifies the website (limelightonline.co.nz) and finally a pathname, in this case blog and development-terminology-guide-glossary.
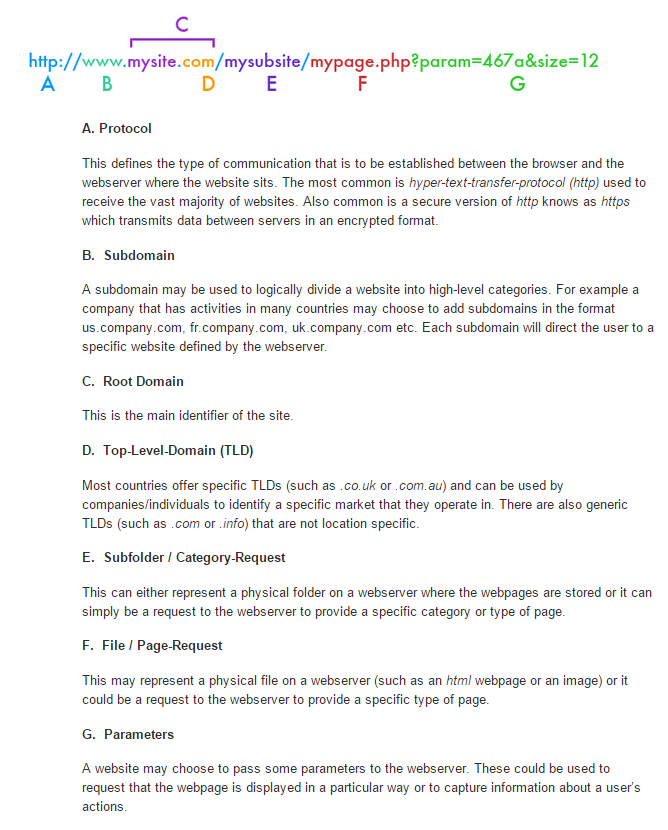
Let’s visually look at this. Daniel Frank of Kahena Digital Marketing summarises the interaction of the aforementioned terms well.

http://www.kahenadigital.com/how-url-works/
DNS
One of more difficult acronyms to get your head around is that of the DNS – or the Domain Name System (or Server or Service). What the DNS does is take hostnames like www.limelightonline.co.nz and transfer them into machine-readable IP addresses like 192.13.456.115. It is also used to provide other information about domain names, such as your email account.
Why DNS?
DNS is like a phone book for the Internet. If you know a person’s name but don’t know their telephone number, you can simply look it up in a phone book. DNS provides this same service to the Internet.
When you visit https://www.limelightonline.co.nz in a browser, your computer uses DNS to retrieve the website’s IP address of 195.246.12.1. Without DNS, you would only be able to visit our website (or any website) by visiting its IP address directly, such as http://195.246.12.1.[1]
In essence, DNS allows us to access and retrieve and transfer desired information using the IP address (numbers).
For further information on DNS check out the following resources:
- DNS: Why It’s Important & How It Works – Chris Gonyea
- For Dummies – DNS: What It Is and What it Does – Blair Rampling and David Dalan
- DNS Explained – DNS Made Easy Videos
Hyperlink
The hyperlink is denoted by a different colour to the original text of a page. Sometimes the hyperlink will be a different colour and be underlined. The hyperlink is a reference to further data and information that can be accessed on clicking the hyperlink – it may be a new website, webpage, or file. Hypertext is text within a hyperlink.
Page Speed
At the back of our developers' minds is the user experience, and part of this is page speed – the speed at which it takes to load a page and its assets, or undertake a specific action (or command). Search rankings are also impacted upon page speeds, so the faster a page loads or carries out its command, the better the result – for the user (find information faster), the business (in terms of online visability) and the developer (in terms of efficiency and productivity).
Plug-in
A plug-in for the developer is a file or software that does the leg work for them in terms of a piece of functionality or a feature. Rather than having to spend time creating functionality, it is packaged in a plug-in and can be simply installed. The saying ‘why reinvent the wheel’ could be closely aligned to the world of plug-ins.
With the growth of template websites and an engaged community of developers, plug-ins are becoming easier to find and adapt, saving businesses and developers time and money.
Spam
You’ve likely heard of the term spam – a collective term used to describe any unwanted communication, generally messages and emails. While most spam isn’t dangerous, but just annoying such as product solicitation, more malicious spam can include communications that contain malware and viruses, all with varying nastiness and unwanted consequences.
CMS
The CMS is more commonly known as a Content Management System. A CMS is a web application designed to make it easy for non-technical users to add, edit and manage a website. This also extends as far as managing users, permissions and security settings; making content searchable and indexable; automatic generation of navigation elements etc. [2]
Here at Limelight Online we use Orbit CMS as our CMS of preference. Orbit CMS has been specifically developed in house to meet the needs of the business and our clients. See more information about Orbit CMS here.
POP3
A term you may hear around the office – especially when we’re dealing with setting up your email, is that of POP3. POP3 or Post Office Protocol is the most recent version (version 3) of a standard protocol for receiving e-mail.
It is a client/server protocol in which email is received and held for you by your internet server.[3] When you receive an email, it will initially be stored on a mail server but when you connect via POP3, in most cases, you’ll download all your emails to the machine/device requesting the emails. Once downloaded it will be removed off the mail server. There is no synchronisation involved and it is useful for only a single device scenario.
IMAP
IMAP is the alternative to POP3; Internet Message Access Protocol. What IMAP allows you to do is access your email wherever you are, over the internet. For IMAP, the mail always stays on the web server. This allows multiple machines and devices to share the mailbox and synchronise everything, so when you read “an email message using IMAP, you aren't actually downloading or storing it on your computer; instead, you are reading it off of the server”[4]. This is extremely useful for people wanting emails on their primary computer/laptop but also on their phone and/or tablet.
Let's Leave it there...
This list is by no means exhaustive, and with an ever-changing environment even some of the terminology here could potentially outdate over time.
We hope that you find this list helpful in regards to learning more about web development terminology and some of the more common terminology and understanding that you may need during your time working with Limelight Online, especially if we’re hosting your site and/or webmail.
Feel that we’ve missed something or you’d like to know more about a particular word or term you’ve come across? Let us know in a comment below and we’ll update our list.
[1] http://dyn.com/blog/dns-why-its-important-how-it-works/
[2] https://plone.org/documentation/faq/what-is-a-cms
[3] http://searchexchange.techtarget.com/definition/POP3
[4] http://whatismyipaddress.com/imap








